(업데이트) 7.0 부터는 Type이 사라졌으며 Index가 RDBMS의 Table과 Database 역할을 함.
==============================
엘라스틱 서치는 아래와 같은 구조는 아래와 같습니다.
Index > Type > Document
(여기서 Index는 '인덱스 공간'으로 이해해야 함. )
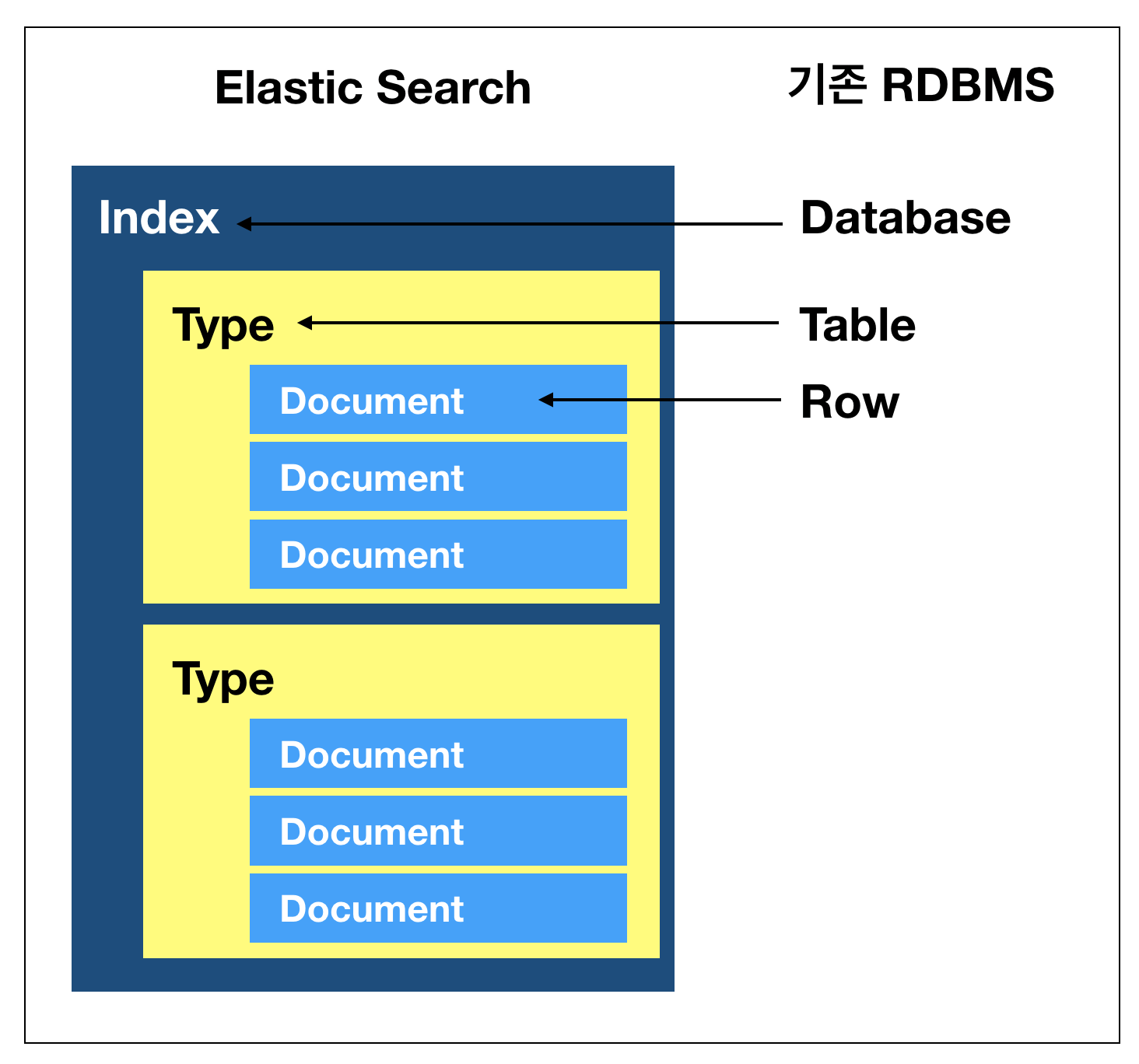
기존 RDBMS와 대응해보면
Database > Table > Row
와 대응 됩니다.
그림으로 보면

엘라스틱 서치에서 데이터를 조회하는 방법은 REST API를 사용하면 간단(?)하게 조회가 가능함.
문법)
curl -X{메소드} http://localhost:9200/{Index}/{Type}/{Document id} -d {Data}
입력을 먼저 해 보자.
curl -XPUT 'http://localhost:9200/board/free/1' -H 'Content-Type: application/json' -d '
{
"user": "xavi",
"post_date": "2019-07-22T09:48:00",
"title": "자유게시판에 글을 써 봅니다.",
"contents": "안녕하세요 처음 배워보는 엘라스틱서치 입니다.\n생소하지만 재미있겠네요.\n\n\nFrom Xavi"
}'
입력할 때 아래와 같이 Header를 지정해줍니다.
-H 'Content-Type: application/json'
터미널에서 입력하면 아래와 같이 결과가 나옵니다.

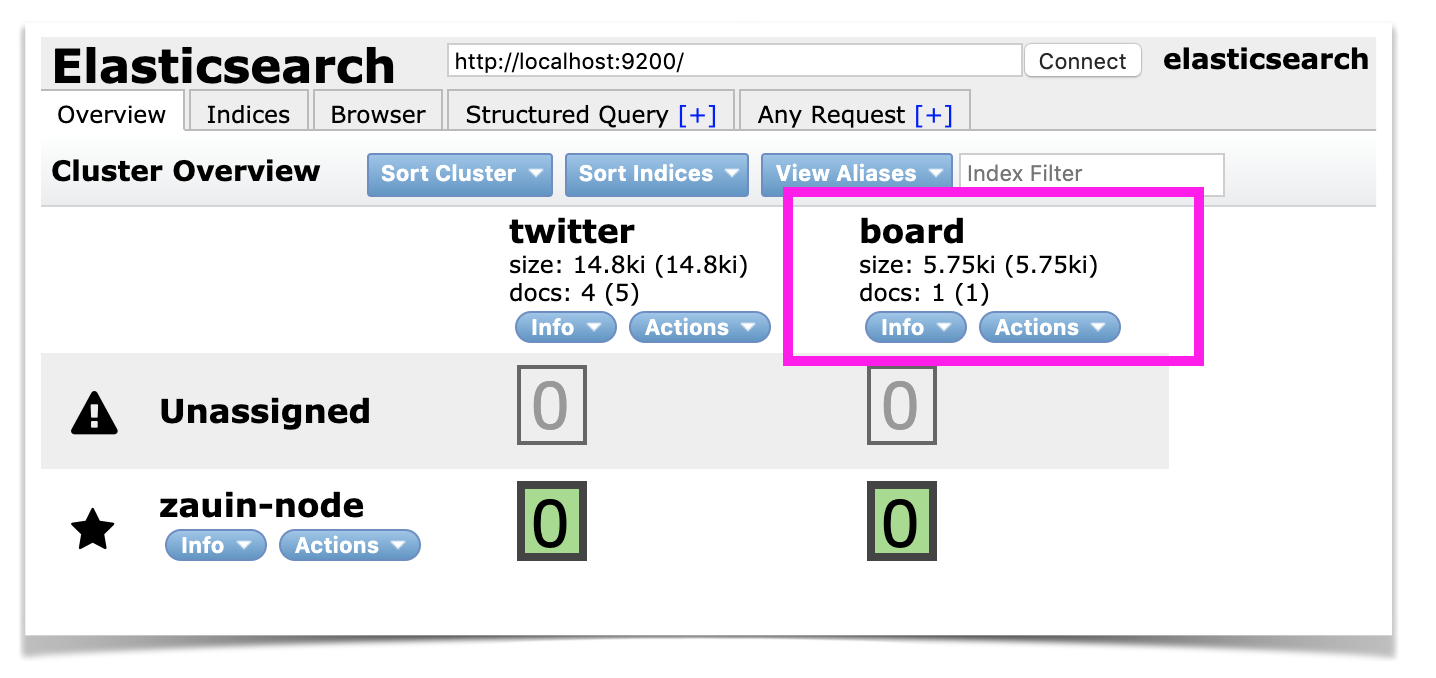
데이터 확인은 먼저 크롬 익스텐션으로 설치한 Head (설치방법 클릭)로 해 봅니다.

board라는 인덱스(데이터베이스)가 생겼고, docs: 1 <-- 다큐멘트(Row)가 1개 생겼네요.
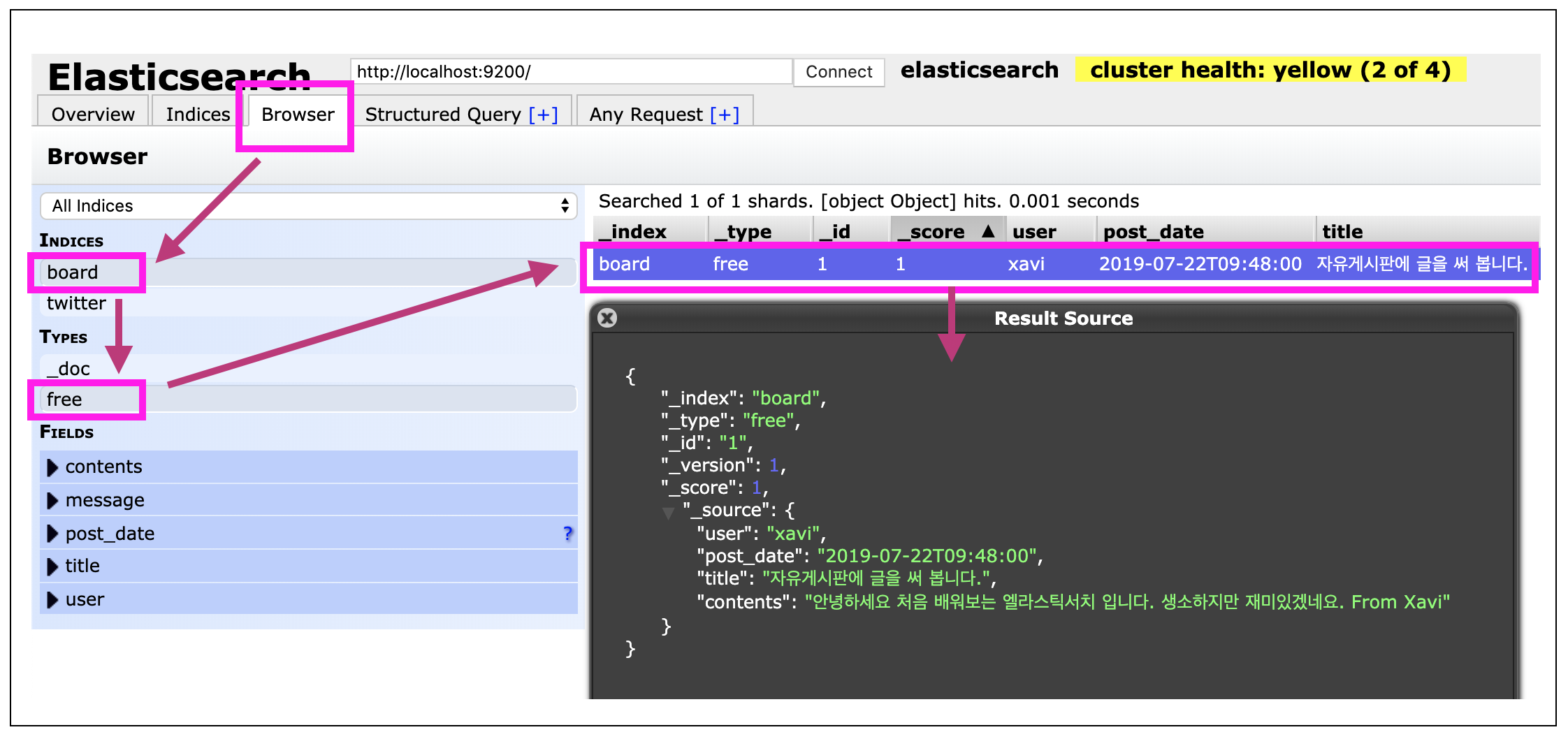
Browser 탭을 클릭해 보면, Free Type(테이블)이 생긴 것도 확인 할 수 있습니다.
그리고 새로 추가된 Document(Row)도 보이죠.

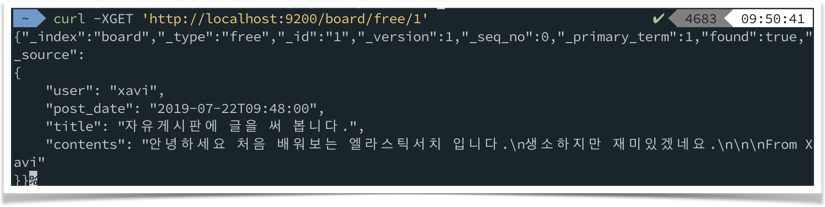
터미널로도 간단하게 확인해 보겠습니다.
board 라는 인덱스(데이터베이스)의 free라는 타입(테이블)의 1번째 Document(Row, 데이터)를 가져오라는 명령어입니다.
curl -XGET 'http://localhost:9200/board/free/1'
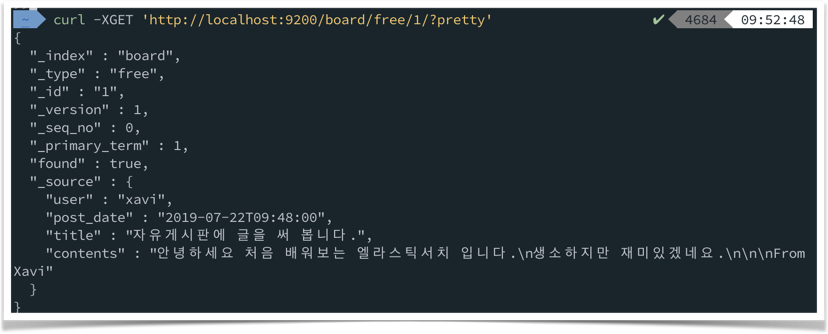
결과의 첫 줄이 보기 좀 어려우면 아래와 같이 pretty 를 넣어줍니다.
curl -XGET 'http://localhost:9200/board/free/1/?pretty'
이상으로 엘라스틱 서치의 데이터 구조를 들여다 봤습니다.
'IT일반 > 엘라스틱서치' 카테고리의 다른 글
| 오라클 클라우드 ubuntu 에 Elasticsearch 설치 (0) | 2023.01.28 |
|---|---|
| 엘라스틱서치 플러그인 Head 설치 Elasticsearch-head (0) | 2019.07.19 |
| Elastic Search (엘라스틱 서치) 강의 강좌 - 설치 및 테스트 데이터 입력 및 검색 (0) | 2019.07.19 |


댓글